Prestashop 1.6 inclut le framework Bootstrap

by Sewip
Prestashop 1.6 #Bootstrap
Bootstrap est un framework CSS destiné aux concepteurs de site web, il permet de développer plus rapidement des interfaces responsive compatibles avec les navigateurs mobiles.
Cette technologie est basée sur un comportement dynamique qui autorise l’ajout de règles imbriquées, de variables et de fonctions mixins au niveau des styles. Ce principe évite de modifier chaque fichier CSS individuellement à chaque fois que vous souhaitez par exemple, remplacer un code couleur par un autre dans un template.
Exemple de fichier SASS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@mixin table-row-variant($state, $background, $border) { .table > thead > tr, .table > tbody > tr, .table > tfoot > tr { > td.#{$state}, > th.#{$state}, &.#{$state} > td, &.#{$state} > th { background-color: $background; border-color: $border; } } |
SASS est une syntaxe de feuilles de styles qui offre une maintenance plus souple du CSS. Dans la pratique vous devrez utiliser une application qui compilera vos modifications pour les répercuter dans les fichiers .css de votre thème Prestashop 1.6 tout en les formatant correctement.
Voici les explications de Mark Otto en vidéo, le créateur de Bootstrap :

Webdesigners, un peu de PHP au petit déjeuner ?
Les intégrateurs qui étaient habitués à modifier les fichiers CSS de manière classique seront certainement moins ravis de l’apparition de Bootstrap dans Prestashop 1.6, car cela nécessite d’avoir un raisonnement de programmeur, …au moins pour comprendre et ne pas faire n’importe quoi ^^. Le coeur du logiciel Prestashop reste inchangé pour nous permettre de réaliser les mises à jour de nos développements 1.5 vers 1.6 en y intégrant Bootstrap.
Ci-dessous en exemple, un avant/après de la portion de code permettant d’appeler la création d’un bouton de soumission de formulaire dans une page PHP. « Après » la prog est plus propre et surtout adaptée aux dernières fonctionnalités de Prestashop.
AVANT
|
1 2 3 |
<center> <input type="submit" name="submitMyBlock" value="'.$this->l('Save').'" /> </center> |
APRES
|
1 2 3 |
'submit' => array( 'title' => $this->l('Save'), 'class' => 'btn btn-default pull-right') |
C’est La fin des formulaires créés à la main ! Le code HTML n’est plus utilisé directement pour fabriquer les contenus des interfaces. Tout se passe maintenant au niveau des méthodes Helper de Prestashop qui sont appelées pour générer le HTML. Finalement c’est encore mieux car c’est le début d’une technique d’intégration beaucoup plus simple et organisée pour ceux qui ne l’utilisaient pas encore.
Les méthodes Helper avaient déjà été introduites dans Prestashop 1.5, version dans laquelle nous pouvions encore choisir entre les deux solutions et créer du html classique.
Dans l’absolu BOOTSTRAP permet aux développeurs de réaliser des applications web tendances et graphiques sans avoir recours à un Webdesigner. Les designers devront s’adapter pour rester dans la course ! C’est à dire avoir un minimum de connaissances en développement web pour comprendre, concevoir et adapter des algorithmes simples, savoir utiliser jQuery et bien entendu CSS3.
C’est quoi le « responsive design » ?
Pour ceux qui découvrent ou qui ont des doutes sur la signification du terme, le Responsive design (littéralement : conception web prête à bien répondre) désigne la faculté d’un site web à s’adapter aux différentes tailles d’écran (terminal de lecture). L’objectif du responsive est d’améliorer l’expérience utilisateur des internautes, en remplaçant certains textes par des boutons lorsqu’on visualise par exemple un site sur un iphone, ce qui facilite la navigation sur les appareils tactiles ou de petites dimensions.

Prestashop est basé sur un système de grille responsive : col-xs-1, col-xs-2 … col-xs-12
L’apparence du site change automatiquement en fonction des différentes résolutions d’écran grâce au CSS (feuilles de style). Ce principe est très apprécié des intégrateurs, cependant il nécessite de prévoir plusieurs vues (taille réelle, taille moyenne, petite taille, en mode portrait et paysage). C’est pour cette raison que le coût d’un thème responsive est généralement plus élevé que celui d’un thème classique qui sera adapté uniquement aux écran d’ordinateurs.
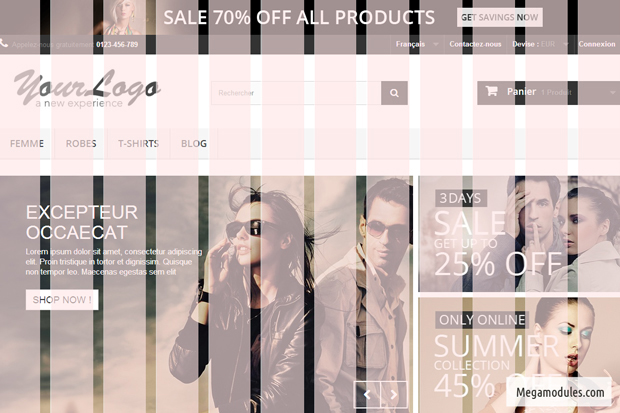
Découvrez les nouveautés du Front-office Prestashop 1.6 !
Articles de blog

Maintenance PrestaShop 1.7
20/02/2019

PrestaShop 1.7 – Smarty global variables
10/02/2019


