Tuto PrestaShop 1.6 : modifier la page contact avec une variable smarty

by Sewip
Tuto PrestaShop 1.6 : Modifier la page contact du thème PrestaShop 1.6 en y ajoutant les nom et prénom du client s’il est connecté à son compte. Retrouvez la liste des variables Smarty de PrestaShop 1.6 pour les intégrer dans les pages de votre choix. Un template PrestaShop contient du code HTML et des variables Smarty. Personnalisez la page contact de votre boutique en suivant ces étapes simples…
Smarty variable PrestaShop – Tuto PrestaShop
Comment utiliser une variable Smarty
Smarty Variable PrestaShop : Pour afficher le résultat d’une variable dans smarty, il faut respecter la syntaxe attendue par ce langage. La variable sera entourée de deux accolades comme ceci : {$base_dir}, puis sera ajoutée dans le code html d’un fichier Template.
Dans notre exemple nous allons modifier le fichier template de la page « Contact » d’un thème PrestaShop, le fichier contact-form.tpl qui se trouve dans l’arborescence : www/maboutique/themes/montheme/contact-form.tpl
Personnalisez la page contact de votre boutique PrestaShop 1.6
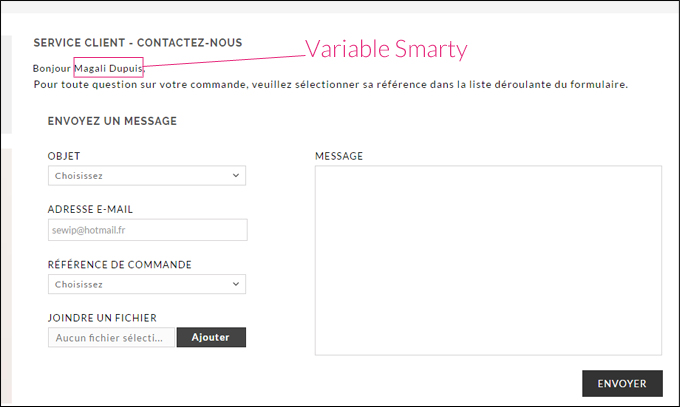
Imaginons que vous souhaitiez personnaliser la page contact. En adressant un message à vos clients contenant leur nom et prénom, lorsqu’ils sont connectés à leur compte client.
Tuto PrestaShop :
Modifiez la page contact de PrestaShop
1. Ouvrez le fichier contact-form.tpl avec un éditeur de texte ou dans un bloc note
2. A la ligne 30, au dessous de la balise <H1>, copiez le code suivant :
|
1 2 3 4 |
{if $is_logged} <!-- Vérifie si le client est connecté --> {l s='Bonjour'} {$customerName},<br /> {l s='Pour toute question sur votre commande, veuillez sélectionner sa référence dans la liste déroulante du formulaire.'} {/if} |
3. Enregistrez le fichier, puis visualisez le résultat.
4. Votre page contact devrait maintenant afficher ceci, uniquement lorsqu’un client est connecté à son compte.

Lorsque vous modifiez un fichier, prenez toujours soin de vérifier le résultat pour éviter les mauvaises surprises. Le code Smarty est sensible, si vous oubliez le $ ou une accolage {} vous obtiendrez une page d’erreur 500.
Comprendre PrestaShop
Pour ajouter des liens proprement dans le code source de votre site marchand, il faut en comprendre le fonctionnement.
Le logiciel PrestaShop est composé de différents programmes qui lui permettent de fonctionner. Chaque programme joue un rôle spécifique en appelant des données stockées dans une base de données.
L’un des langages utilisé par PrestaShop s’appelle SMARTY. Il permet d’intégrer des variables dans du code HTML. Ce principe sert à simplifier le code HTML qui sera ensuite mis en cache, pour permettre aux pages de votre boutique en ligne d’être chargées plus rapidement.
Code à copier : {$mavariable->variable}
Les variables sont à copier/coller dans les templates de PrestaShop (fichier HTML) sous la forme suivante : {$mavariable}
Smarty variable PrestaShop – Liste des variables
Dans le template d’une page produit
$product – product.tpl
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$product->category $product->reduction_to $product->reduction_from $product.category $product.id_category_default $product.name $product.description $product.description_short $product.link_rewrite $product.id_product_attribute $product.id_product $product.available_for_order $product.price $product.price_tax_exc $product.reduction_percent $productPrice $product->on_sale $product->specificPrice $product->specificPrice.reduction_type $product->specificPrice.reduction |
Dans le template d’une page de catégorie
$category – category.tpl
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$category->name $category->description $category->id_image $category->link_rewrite $category->id $category->id_parent $category->active $category->position $category->level_depth $category->nleft $category->nright $category->link_rewrite $category->meta_title $category->meta_keywords $category->meta_description $category->date_add $category->date_upd |
$subcategory – category.tpl
|
1 2 3 4 |
$subcategory.name $subcategory.description $subcategory.link_rewrite $subcategory.id_category |
$conf
|
1 2 3 4 5 6 7 |
$conf.PS_SHOP_ADDR1 $conf.PS_SHOP_ADDR2 $conf.PS_SHOP_CITY $conf.PS_SHOP_CODE $conf.PS_SHOP_COUNTRY $conf.PS_SHOP_DETAILS $conf.PS_SHOP_NAME |
Autres variables utiles
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
{$base_dir_ssl} URL of your store when SSL certificate is active {$base_dir} URL of your store {$cart} Information about cart. Read entries below for more informations {$cart->id} ID of customer cart {$cart->id_shop_group} ID of shop group (multistore feature) {$cart->id_shop} ID of shop (multistore feature) {$cart->id_address_delivery} ID of customer address delivery (only if order was made) {$cart->id_address_invoice} ID of customer address invoice (only if order was made) {$cart->id_currency} ID of cart currency {$cart->id_customer} ID of customer for which cart belongs (only if customer is logged) {$cart->id_guest} ID of shop guest {$cart->id_lang} ID of cart language {$cart->recycable} Bool value if recycable checked for this cart {$cart->gift} Bool value if gift checed for this cart {$cart->gift_message} Gift message {$cart->mobile_theme} Bool value if cart was created on mobile device {$cart->date_add} Date of cart creation {$cart->date_upd} Date of cart update {$cart->id_carrier} Id of cart carrier (if selected) {$cart->checkedTos} Bool value if terms of service is checked {$img_cat_dir} URL for the directory with categories images {$img_ps_dir} URL for the directory with PrestaShop image {$img_lang_dir} URL for the directory with languages images {$img_sup_dir} URL for the directory with suppliers images {$img_ship_dir} URL for the directory with carriers images {$img_prod_dir} URL for the directory with products images {$img_manu_dir} URL for the directory with manufacturers images {$img_dir} URL for the directory with theme’s images {$css_dir} URL for the directory with theme’s CSS {$modules_dir} URL for the directory with modules {$mail_dir} URL for the directory with mail templates {$js_dir} URL for the directory with theme’s JavaScript {$tpl_dir} URL for the directory with current theme's {$pic_dir} URL for the directory with uploaded pictures {$lang_iso} ISO code for the current language {$cart_qties} Number of products in the cart {$come_from} URL for the visitor’s origin {$shop_name} Shop name {$currency} Currency object (currently used currency). {$currencies} The various available currencies {$id_currency_cookie} ID of the current currency {$cookie} User cookie {$languages} The various available languages {$priceDisplay} Price display method (with or without taxes…) {$roundMode} Rounding method in use {$logged} Indicates whether the visitor is logged to a customer account {$page_name} Page name {$customerName} Client name (if logged in) {$use_taxes} Indicates whether taxes are enabled or not |
Les variables globales de PrestaShop
Besoin de plus de variables ? Consultez la liste des variables globales de PrestaShop : PrestaShop 1.6 : Smarty Global variables
Articles de blog

Maintenance PrestaShop 1.7
20/02/2019